Seventh of September
From Scratch
From learning how to stream to being a relatively successful streamer. From learning Adobe Photoshop and Illustrator to creating graphics. From learning to build my personal PC in high school to selling mining rigs. I realized I had a passion for creating, design, and technology that has always brought me back to learning. With this knowledge, I decided learn to write some code in 2019. Seeing my newfound interest, my fiancee decided to challenge me; I was asked to create our wedding website.
A First
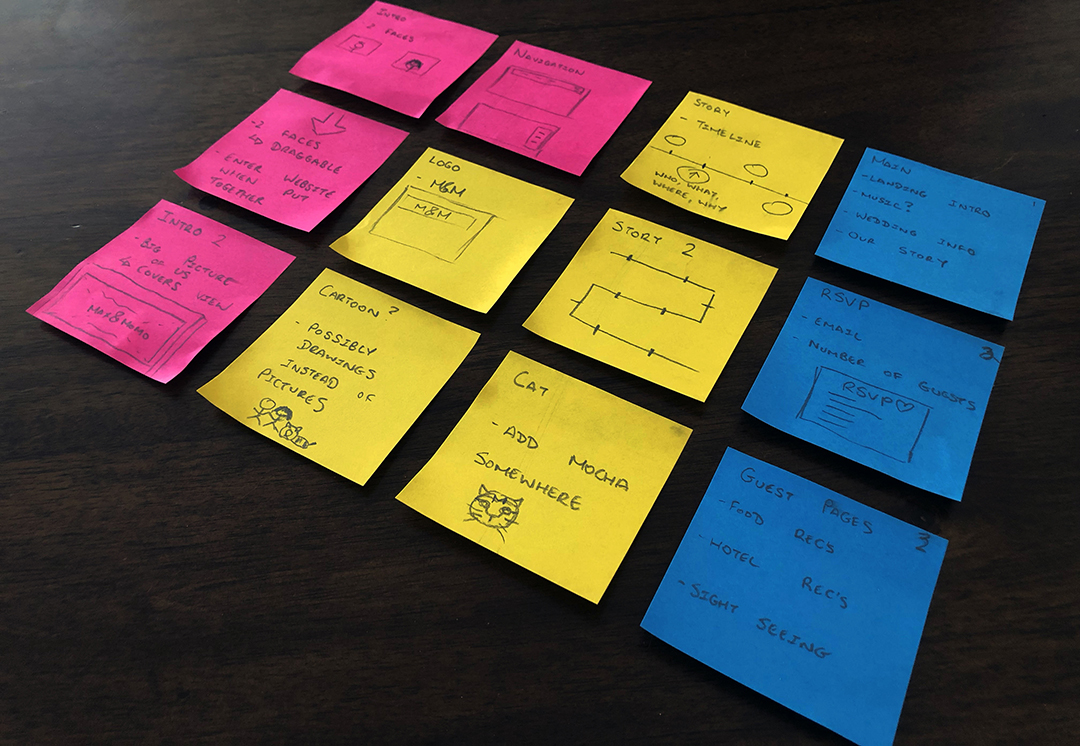
And so I pushed forward; Freecodecamp, Codecademy, Udacity, Udemy, time not spent at work, not on side projects, was spent on learning. It was a true pleasure to learn coding. I was learning but still no progress on the challenge proposed to me. What was missing was a vision. So with that in mind, we decided to draft a plan and design for the website with pen and paper.

Creating a Vision
From the rough ideas brainstormed and borrowing some methods from a Design Sprint, I quickly created a mockup on Lunacy so as to give me a general idea on how elements should be spaced and where they should go.

Rough Draft
Multiple rough copies were created on CodePen. I experimented
with all the designs for the landing pages that were brainstormed. With or without music.
Having my fiancee's face and my face be draggable objects and have javascript detect
when the two objects touch to enter the index page. Large Parallax like images dominate the background.
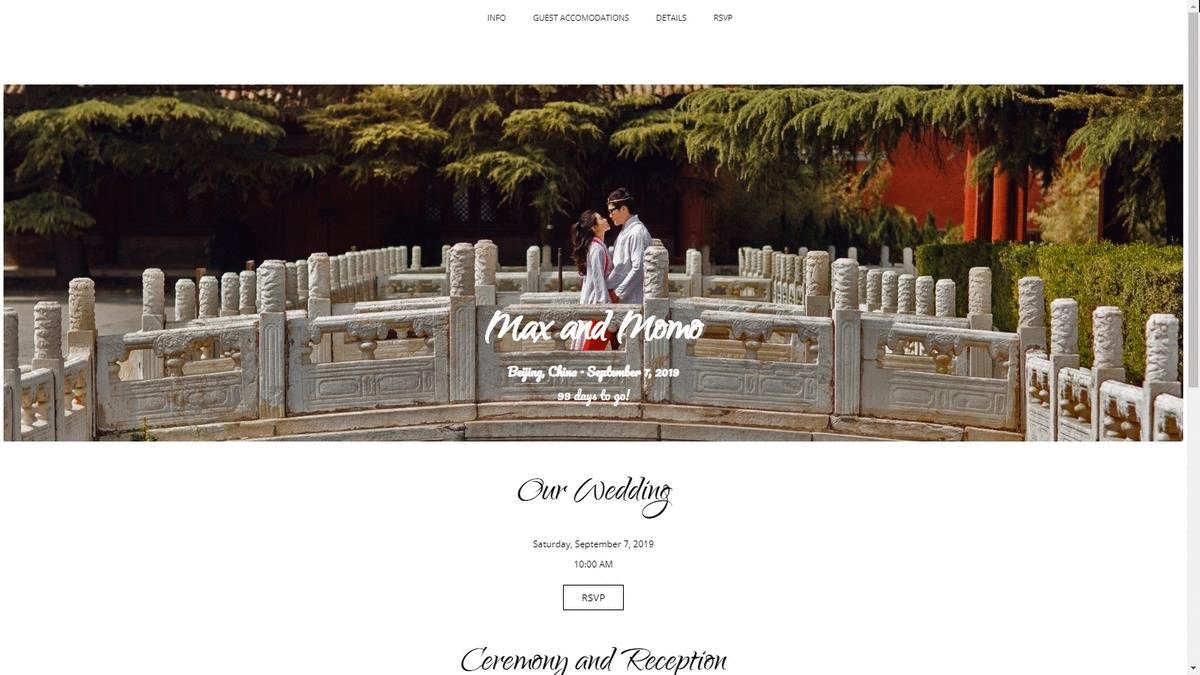
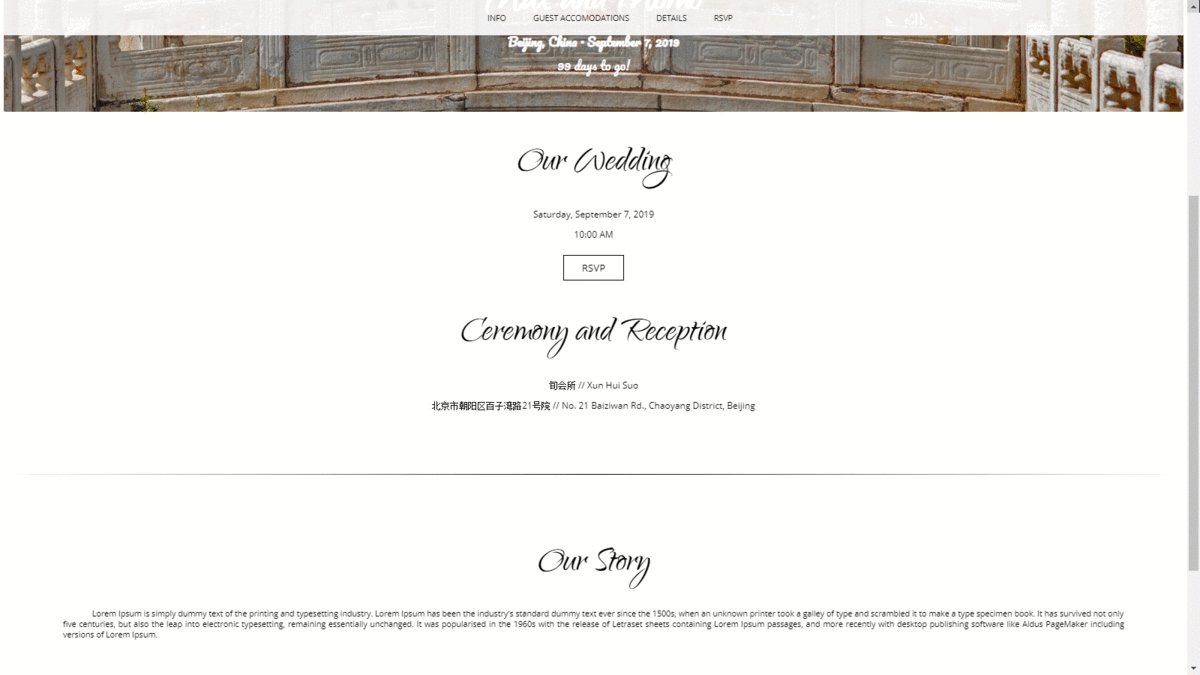
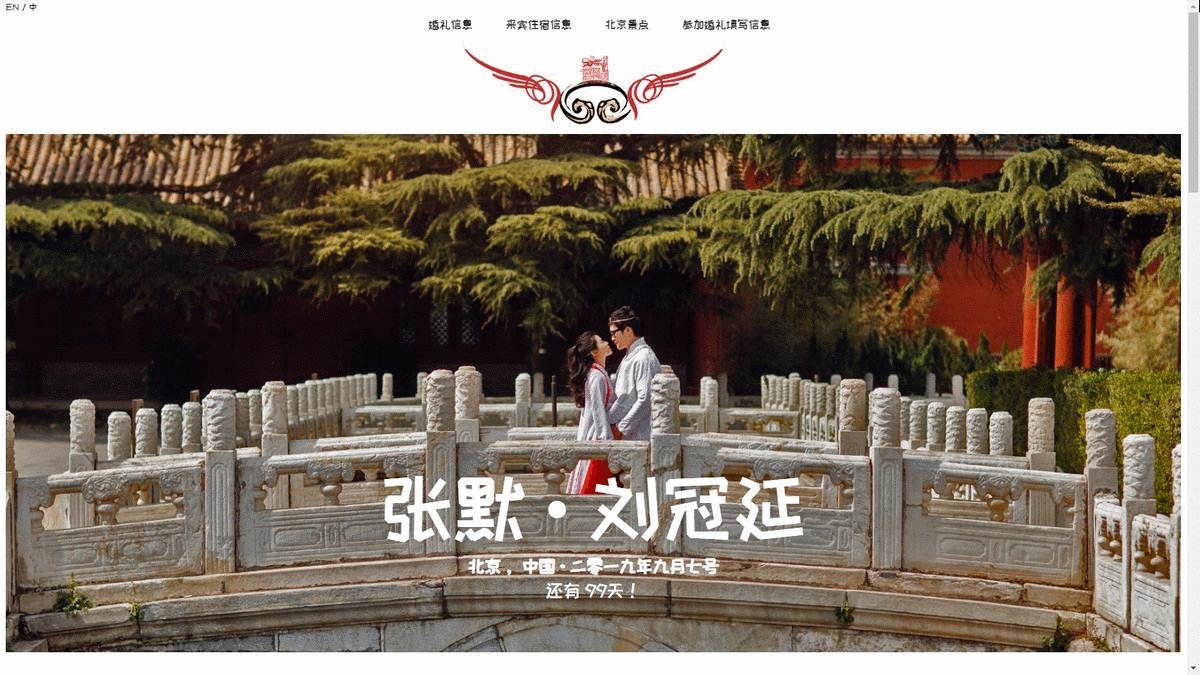
Or a simple elegant one with a large picture and wedding information in the picture.
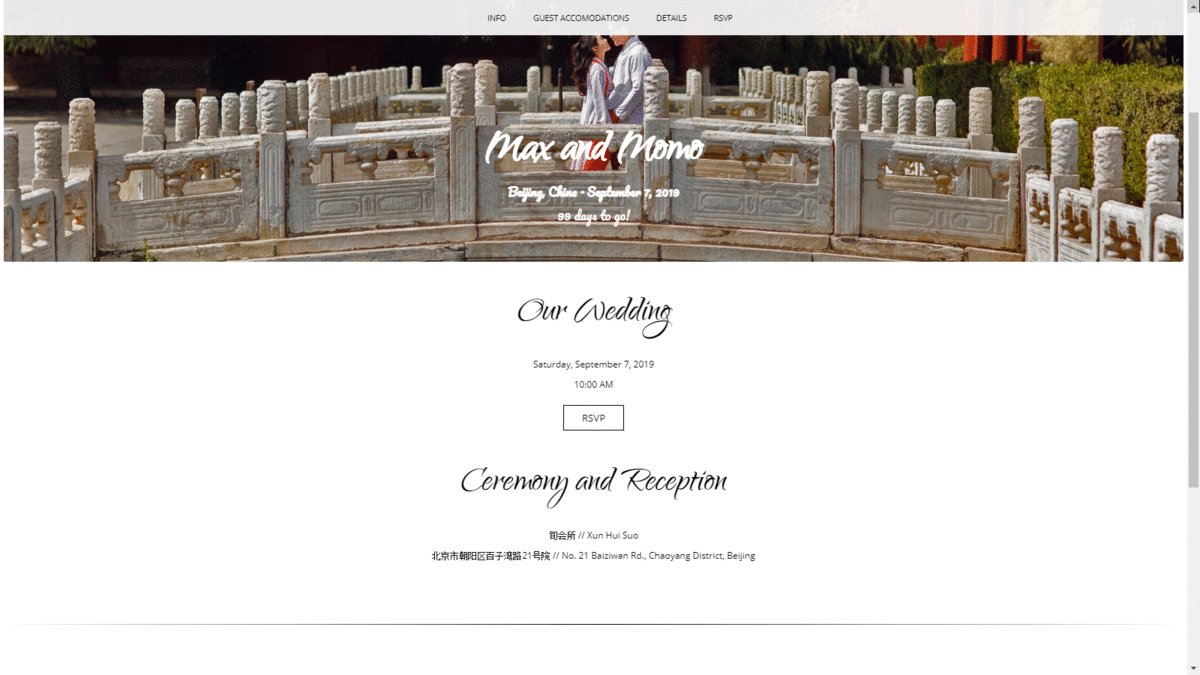
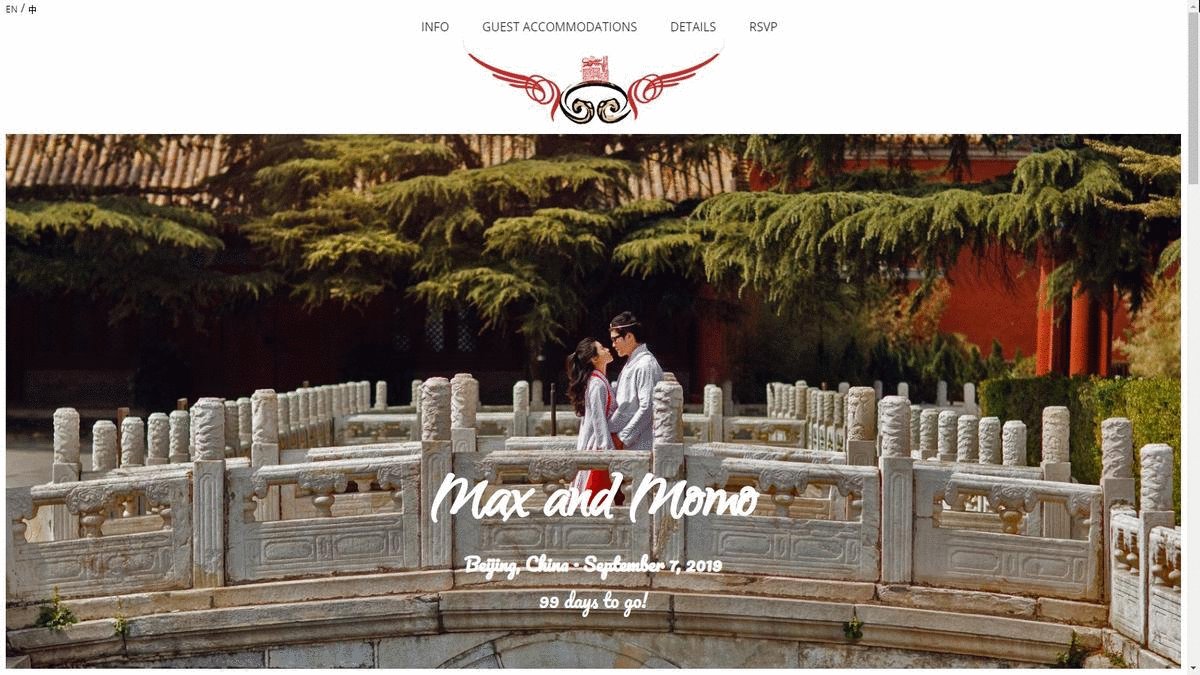
In the end, the chosen one was the simple elegant one. I expanded and focused on working on this theme.
The general position of the content was decided at this point. The fonts were chosen thematically for the titles
and content text.
Still missing was a logo to place at the top and animations for highlighting buttons
and navigation.

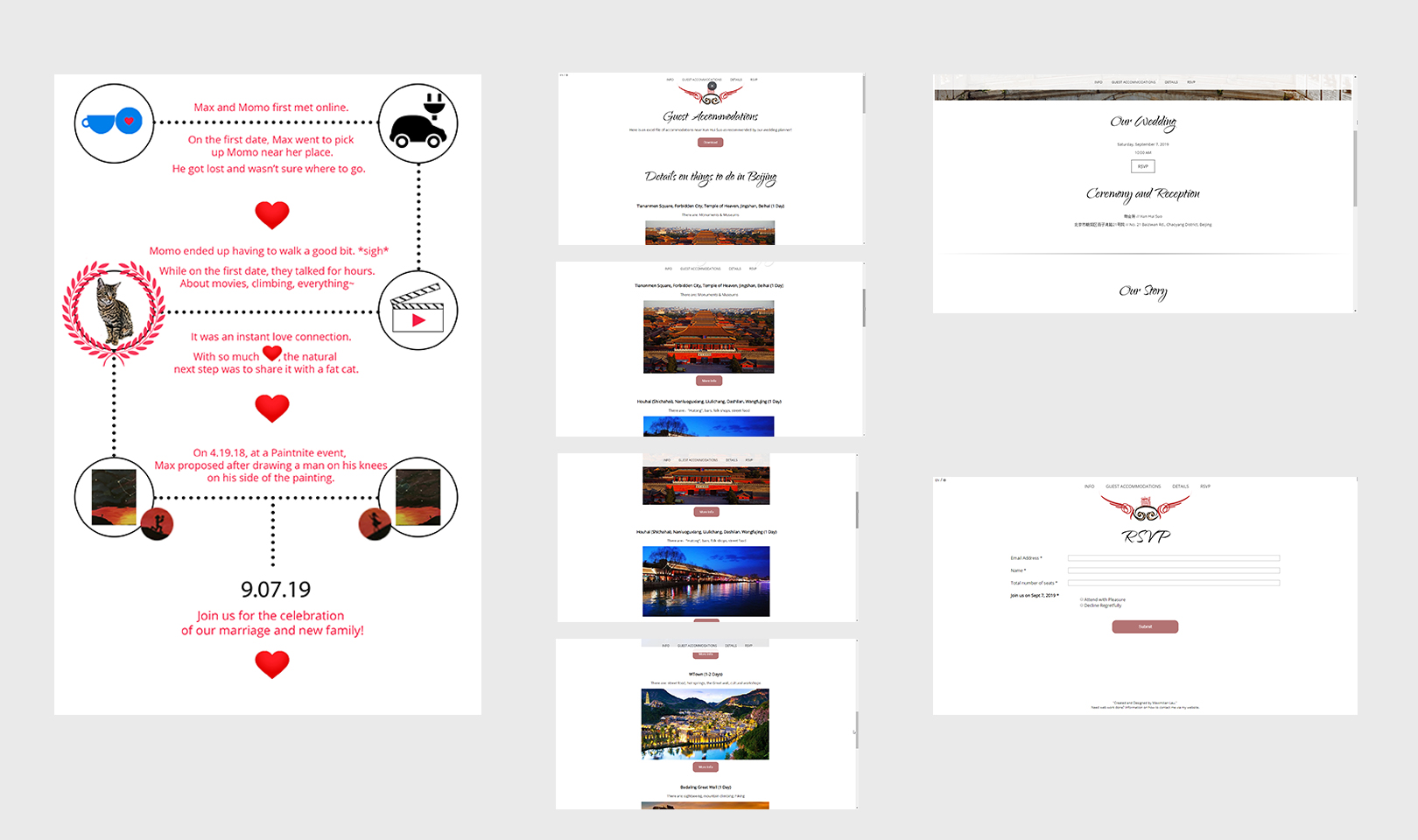
Creation of the two other pages
Suggested guest accomodations were added to the guest pages, as well as
suggestions on where to go sightseeing, and experience unique Beijing cuisine.
Mailchimp was used to RSVP so as to simplify databasing the replies
for the invitations.
A logo was created with elements from our wedding photoshoot and a dragon, which is
the sign we both share in the Chinese Zodiac.
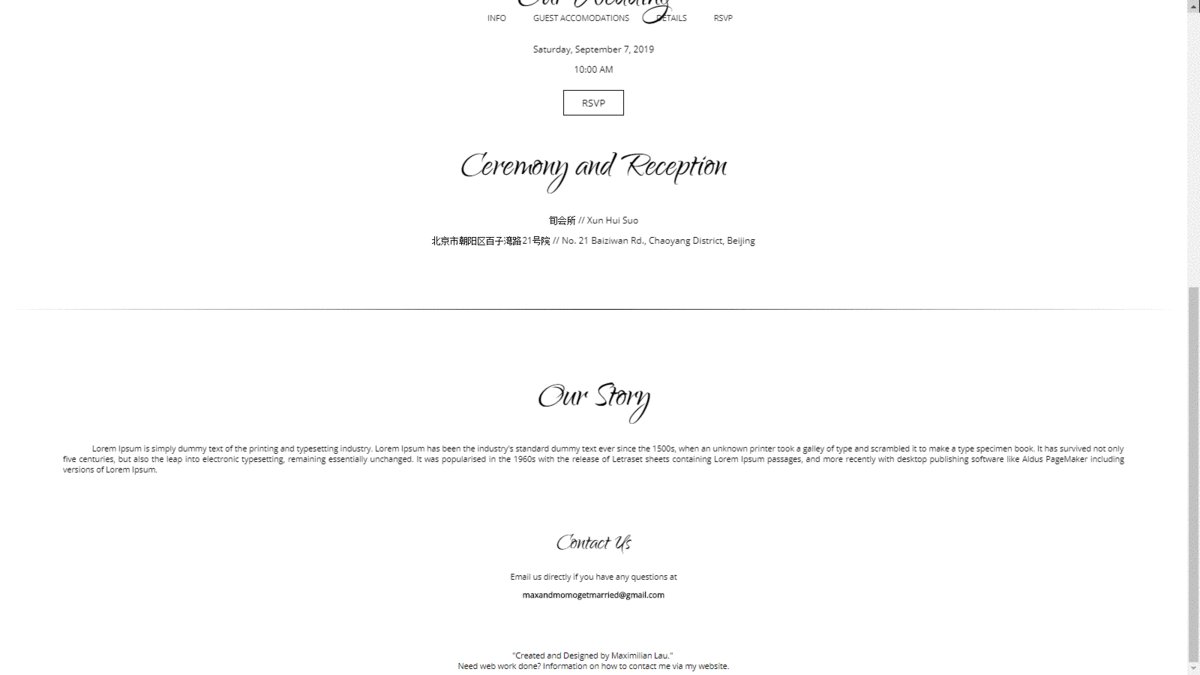
A timeline was created on the Our Story part as per requested during the
initial brainstorm.

Proposed Additions and Changes
With the pages near completed, our client (ahem: fiancee) was
called in and asked what additions, and design changes, she'd
like to see done prior to finalizing the product.
Additions included: more uniform design among buttons (hover and rsvp
buttons were of a different color), adding a Chinese version of the website
with a button to switch languages, adding Google Analytics to the website to see website traffic, and some minor touchups to animations on
the navigation bar. The switching of languages was what really took me the
longest for this project. I was fortunate enough to have parents that were
persistant in making me learn Chinese. However, Chinese characeters are like art,
each character has so many different variations and strokes. I can read Chinese
characters but I can't recall and write it so with the help of Google Translate
and some patience, I finally finished the Chinese version.

Results
A final draft was created with the proposed additions and changes. All files
were packaged. A domain name was bought. Everything was uploaded to Amazon S3.
And la fin. I had an amazing time learning and using my newly developed skills.
If you'd like to check it out, it's @
www.maxandmomowedding.com
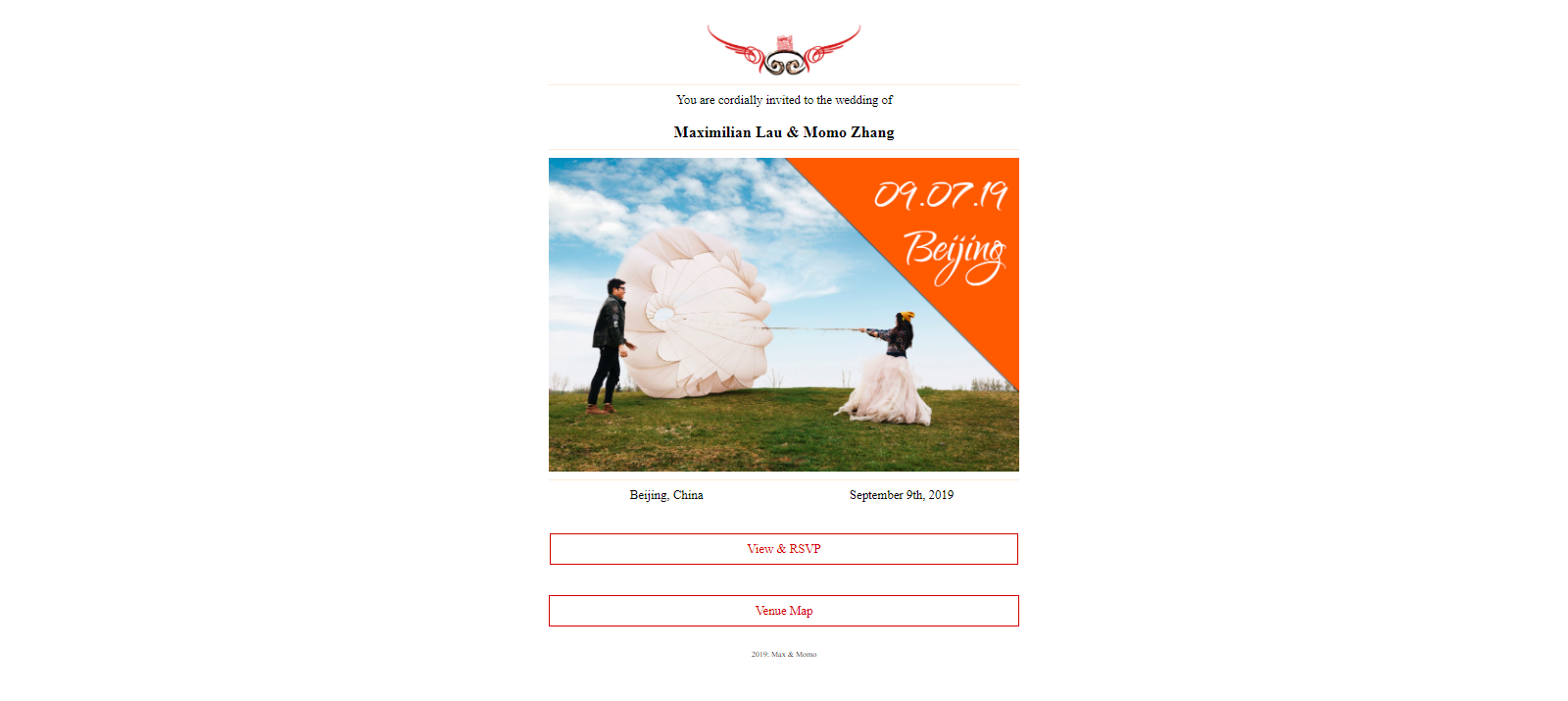
PS: Email Invitation
Needed to create an email invitation for our guests. Read up online and found out that it requires use of tables as email processors change formatting and generally doesn't accept style/class clumps! Time to unlearn grid/flexbox and use some tables!